
Finch 上で Dev Containers を動かせるようになったので試してみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは!データ事業本部の大谷(おおや)です。
今回は、最近 Finch 上で Dev Containers を動かせるようになったので、試した時の手順と注意点をまとめていきます。
対象読者
- Dev Containers を気軽に始めてみたい方
- Finch が好きな方
- コンテナ管理ツールで悩んでいる方
Finch の説明や各種コマンド、 Dev Containers の説明は省きます。
詳細は下記ブログもご確認ください。
実行環境
- OS
- ProductName: macOS
- ProductVersion: 14.7
- BuildVersion: 23H124
- Finch: v1.4.0
- VSCode: 1.94.2(arm64)
- ms-vscode-remote.remote-containers: 0.388.0
手順
Finch や VSCode(本体&拡張機能) のインストールは事前に済ませていることを前提とします。
0. Finch の設定確認
Finch の v1.4.0 から、設定ファイル${HOME}/.finch/finch.yamlにdockercompat要素が追加されています。
こちらの要素はデフォルトで有効化されているようですが、デフォルト値が変わったり、意図していない動作を防ぐためにも明示的に設定しておきましょう。
下記は、私の Mac での設定ファイルです。
cpus: 4
memory: 4GiB
rosetta: false
vmType: vz
dockercompat: true # ここ!
1. Finch VM の起動
上記設定が完了したら、 Finch の仮想マシンを起動しましょう。
$ finch vm start
もし、初期化が完了していない場合は、下記コマンドを実行してください。
$ finch vm init
次のコマンドを実行して、RunningとなればOKです!
$ finch vm status
Running
2. VSCode の設定変更
今回は、VSCode の拡張機能を使用して、 Dev Containers を起動させるため、拡張機能が Finch コマンドを認識できるようにする必要があります。
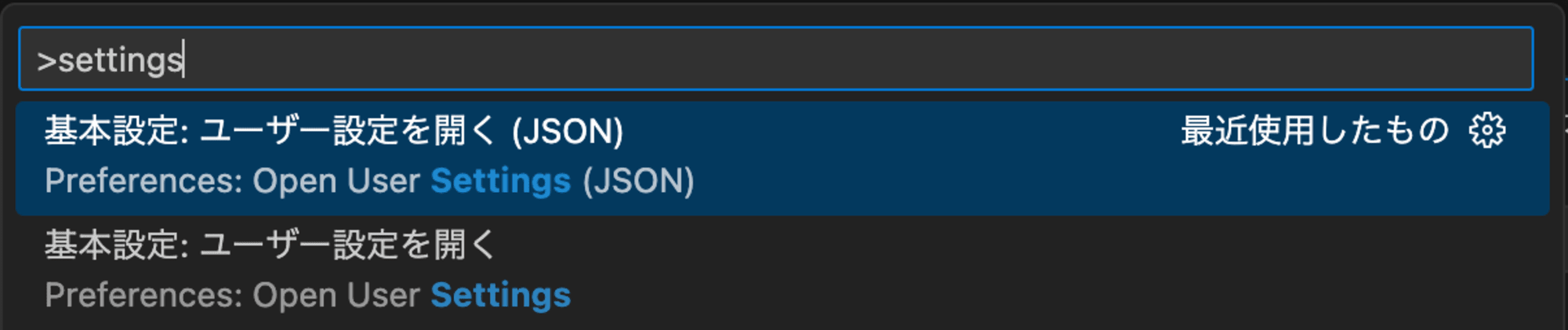
コマンドパレットなどから、ユーザー設定(JSON)またはユーザー設定を開いてください。

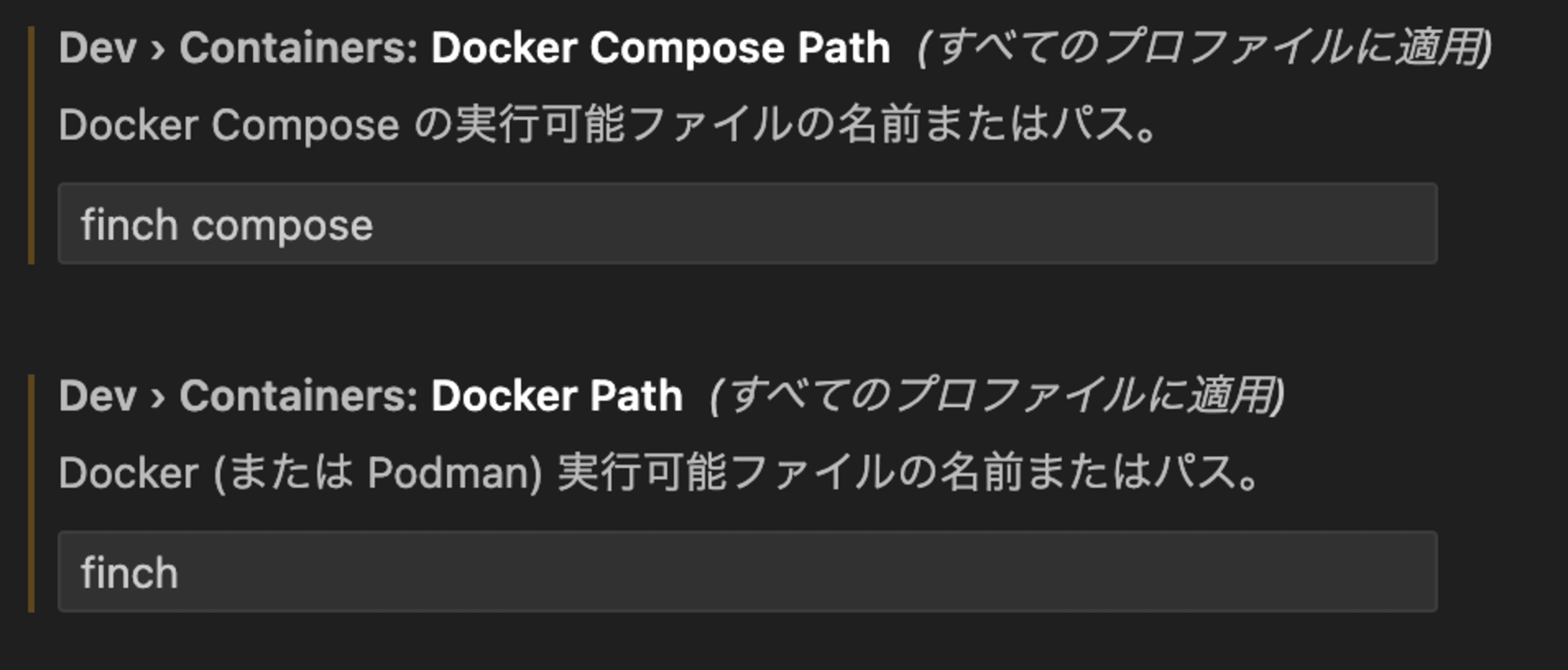
開いた後、dev.containers.dockerPathとdev.containers.dockerComposePathの値を下記のように設定します。
{
# 省略
"dev.containers.dockerPath": "finch",
"dev.containers.dockerComposePath": "finch compose"
}

3. Dev Containers 用のファイル作成
次に作成したい開発環境を定義します。
今回はお試しということで、Python パッケージ管理ツール uv をインストールし、Python 3.13 を使用できるようにした開発環境を作成します。
.
├── .devcontainer
│ ├── Dockerfile (以下 3.1. の場合)
│ ├── devcontainer.json
│ └── docker-compose.yml (以下 3.2. の場合)
└── pyproject.toml
3.0. 注意事項
こちら定義自体はお好みで問題ありませんが、 Dockerfile を使用する場合の注意事項が1つだけあります。
それは、作成するコンテナ名を明示的に設定する必要があるということです。
Dev Containersでは、作成するコンテナやイメージの名前を自動的につけてくれるのですが、finch を使用する際、この自動命名だと長すぎるコンテナ名が作成されエラーとなります。
FATA[0000] invalid name "vsc-finch-devcontainer-9aa6591c3198a21e45d5be93e1e98c3c67a57a8cc6d615fbdd7d6dff79fbf993-65bd3": identifier "vsc-finch-devcontainer-9aa6591c3198a21e45d5be93e1e98c3c67a57a8cc6d615fbdd7d6dff79fbf993-65bd3" greater than maximum length (76 characters): invalid argument
そのため、Dockerfile を使用する場合は下記例のように明示的にコンテナ名を設定する必要があります。
3.1. Dockerfile を使用する場合
devcontainer.json と Dockerfile は下記の通りです。
注意事項にも述べた通り、runArgsでコンテナ名をdevcontainer-dockerとしています。
{
"name": "myDevContainer",
// Dockerfile を使用する場合
"build": {
"dockerfile": "Dockerfile"
},
"runArgs": ["--name=devcontainer-docker"], // 重要! コンテナ名の設定
"workspaceMount": "source=${localWorkspaceFolder},target=/workspace,type=bind,consistency=cached",
// 共通の設定
"workspaceFolder": "/workspace",
"overrideCommand": true,
"postCreateCommand": "uv venv --python 3.13",
"customizations": {
"vscode": {
"extensions": ["ms-python.python", "ms-python.debugpy", "ms-python.vscode-pylance", "charliermarsh.ruff"],
"settings": {
"[python]": {
"editor.defaultFormatter": "charliermarsh.ruff",
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.organizeImports": "explicit"
}
},
"python.defaultInterpreterPath": "/workspace/.venv/bin/python3",
"python.interpreter.infoVisibility": "always"
}
}
}
}
FROM --platform=linux/amd64 ghcr.io/astral-sh/uv:debian
3.2. docker-compose.yml を使用する場合
devcontainer.json と docker-compose.yml は下記の通りです。
docker-compose.yml の場合は、自動命名でディレクトリ名が設定されるので、Dockerfile に比べて名前が短く設定されることが多いため、未設定でもエラーになることは少ないですが、こちらもコンテナ名は明示的に設定しておきます。
{
"name": "myDevContainer",
// docker-compose.yml を使用する場合
"dockerComposeFile": "docker-compose.yml",
"service": "app",
// 共通設定
"workspaceFolder": "/workspace",
"overrideCommand": true,
"postCreateCommand": "uv venv --python 3.13",
"customizations": {
"vscode": {
"extensions": ["ms-python.python", "ms-python.debugpy", "ms-python.vscode-pylance", "charliermarsh.ruff"],
"settings": {
"[python]": {
"editor.defaultFormatter": "charliermarsh.ruff",
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.organizeImports": "explicit"
}
},
"python.defaultInterpreterPath": "/workspace/.venv/bin/python3",
"python.interpreter.infoVisibility": "always"
}
}
}
}
version: "3"
services:
app:
image: ghcr.io/astral-sh/uv:debian
platform: linux/amd64
container_name: devcontainer-compose # 一応コンテナ名を指定
volumes:
- ..:/workspace:cached
4. Dev Containers の起動
それでは、実際に Dev Containers を起動しましょう。
今回は CLI は使用せず、VSCode の拡張機能で起動します。
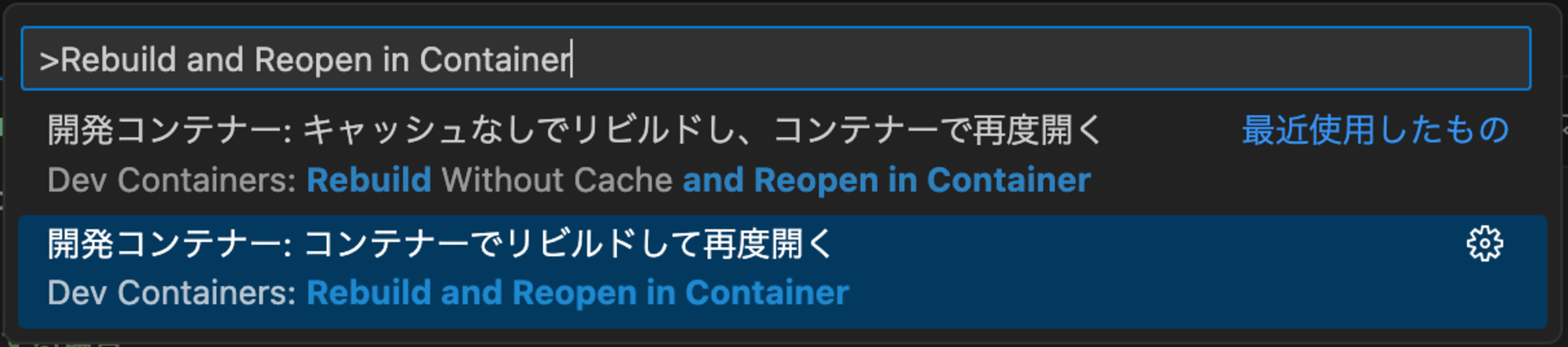
コマンドパレットからコンテナでリビルドして再度開くを選択します。

5. 実行確認
5.1. Dockerfile を使用した場合
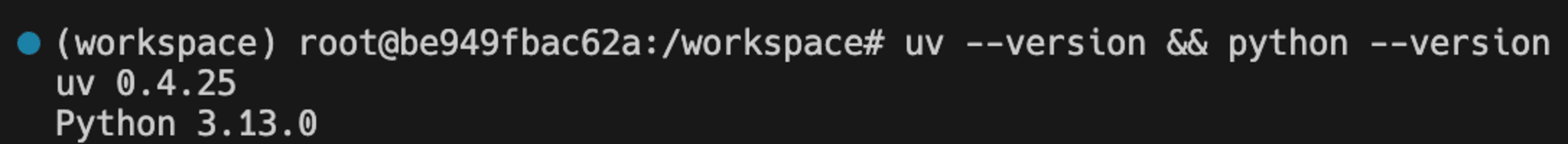
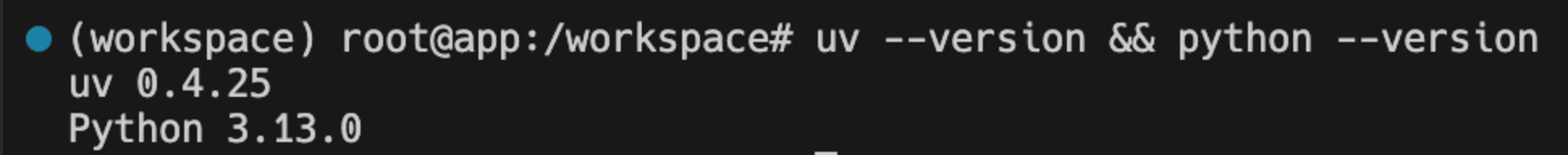
実際に、Dev Containers が起動し、定義した uv や Python 3.13 が使用できるようになっています。

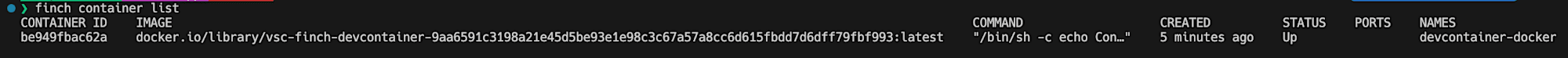
また、作成されたコンテナは下記で、NAMESのところに Dockerfile で指定したコンテナ名が表示されます。

5.2. docker-compose.yml を使用した場合
こちらも、Dev Containers が起動し、定義した uv や Python 3.13 が使用できるようになっています。

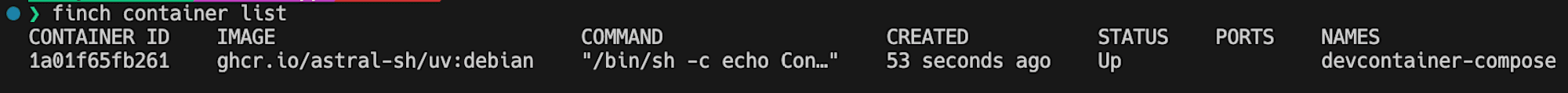
また、作成されたコンテナは下記で、NAMESのところに Dockerfile で指定したコンテナ名が表示されます。

まとめ
今回は、 Finch 上で Dev Containers を動作させてみました。
つい最近まで Finch では Dev Containers が使用できず、コンテナ管理ツールの選定時にも影響があったかと思います。
注意事項はあるものの、基本的には既存のコンテナ管理ツールと同様に Dev Containers を使用できるようになったので、今後さらに Finch を使用する人が増えるのではないでしょうか?
また、ローカルでコンテナを扱い始めたばかりなので、色々と試していきたいと思います!